CSS点滴
Contents
有的东西不总结,永远不是自己的。
主要内容:transition 属性 | | 关于三列布局+垂直居中
transition 属性
12.14
属性详解:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transition
这里值得一提的是,在设置
div {
some code...
&.active {
position: relative;
top: 5px;
border: 1px solid #a00;
transition: top .3s, border .3s;
}
}
时,如果没在div中声明position: relative; 以及top: 0;,这里的top渐变会失效。即使transition: all .3s;也没办法实现。
说明 transition-property 属性值不能是 position。
但是top: 0;的声明也必不可少,这个原因还不清楚。而div中不声明border属性,border的渐变还是可以看到的。。。这点很奇怪。。待我研究到原因再补上。
关于三列布局+垂直居中
12.20
今天遇到了三列布局的需求,之前看到的相关文章没怎么在意,今天亲自实践才发现,这里还是有很多值得记录的地方的。
这篇文章大致写了三列布局实现的方法(《三列布局面试题延伸》),主要分为表格(table)布局,浮动(float)布局(或者inline-block),绝对定位(absolute)布局,弹性盒子(flex)布局和网格(grid)布局。
但是,我们的需求并不简单,如下图
中间一列高度不定,左右黄色部分为两列,而且内容垂直居中。
下面写出几种方案,是基于上文的思路结合自己的经验进行扩展。希望能找到最优的方案。
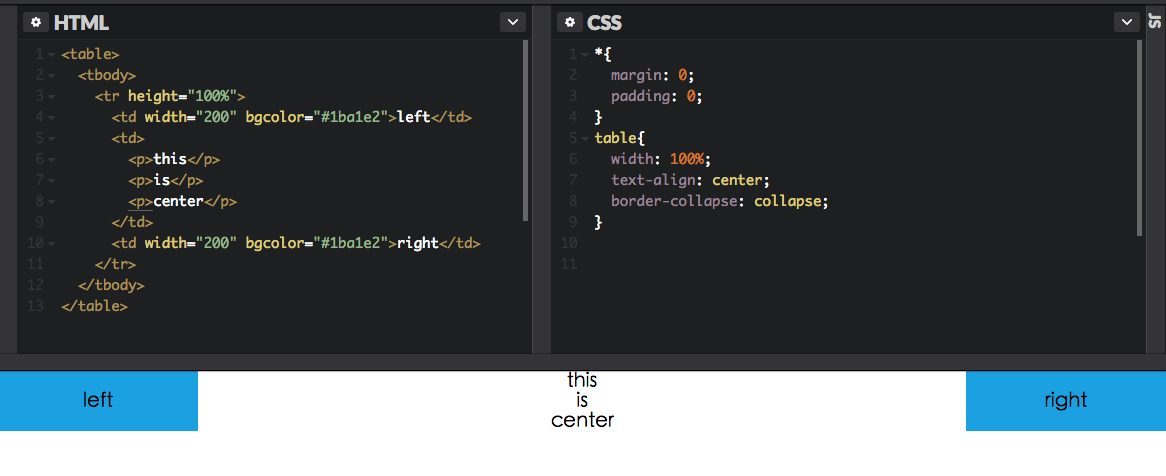
1、表格、类表格法
表格法即最原始的表格实现:
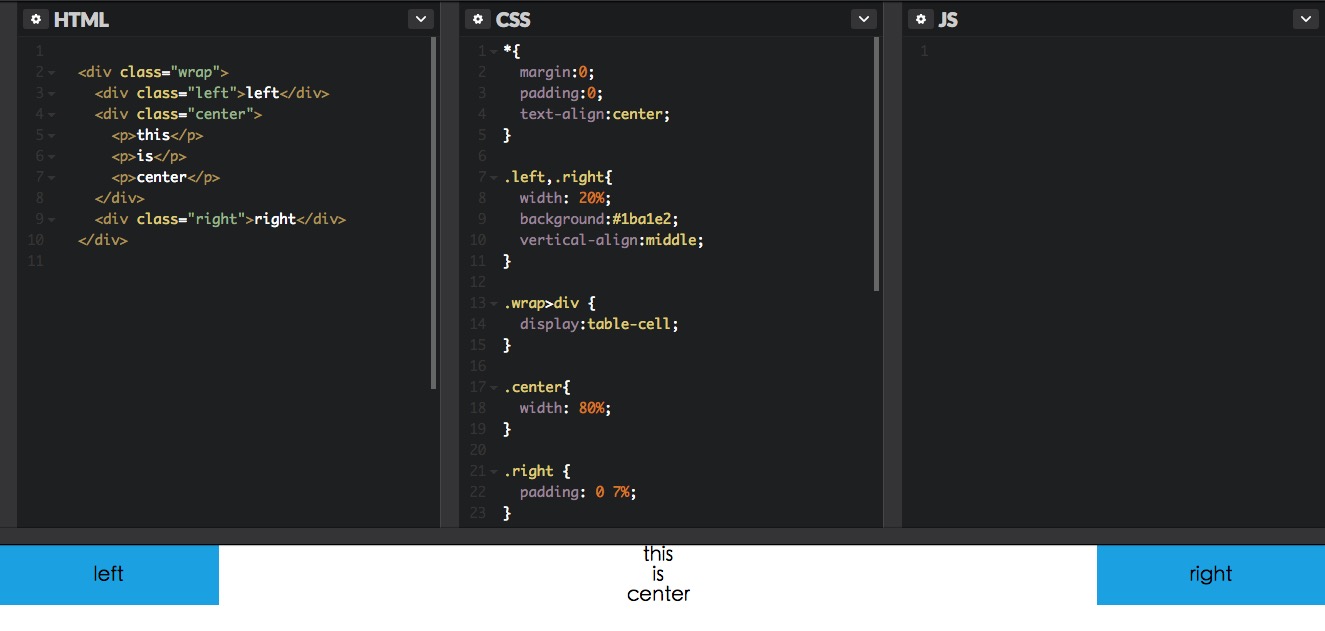
类表格法就用display: table-cell的方法(具体原理):
这种类表格的方法在内容宽度不够时,需要设置宽度,否则撑不开,原因有待研究。。
2、利用js计算
简单粗暴的方法,没有多少技术含量。
3、浮动法
用浮动实现等高效果有几种方法(详见大漠的《八种创建等高列布局》),但是在等高的同时垂直居中,目前还没想到好的办法。。
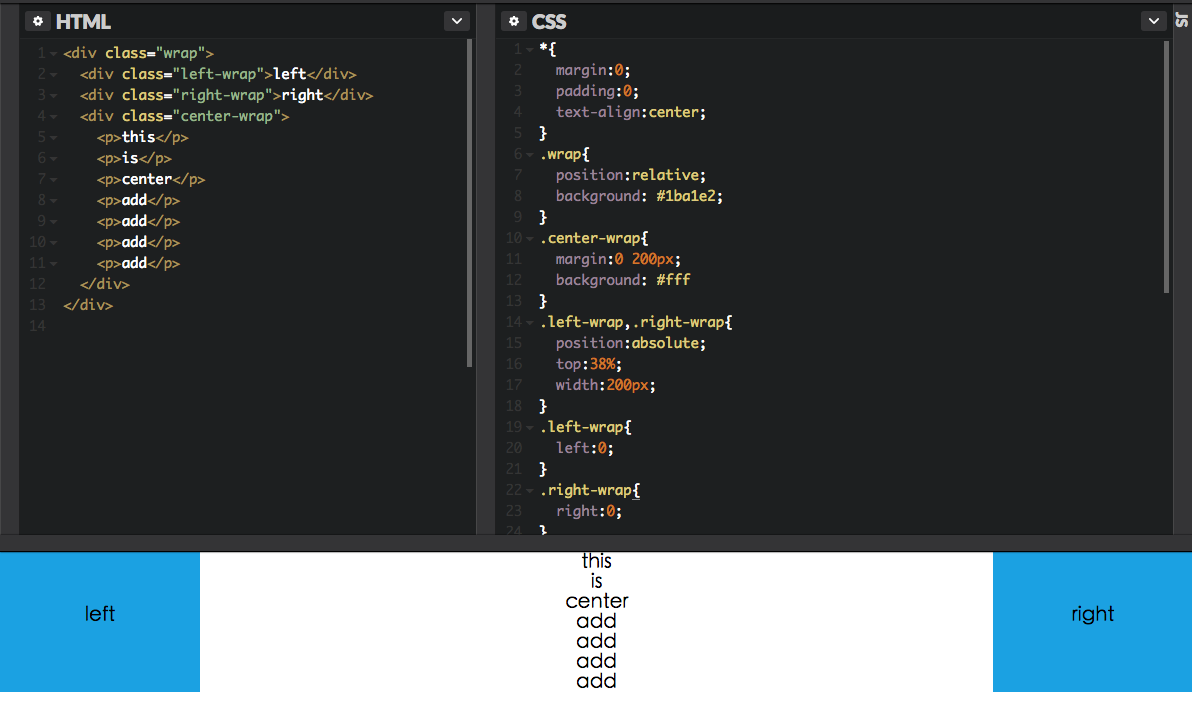
4、绝对定位
绝对定位的方法是可行的,如图:
这里实际上是通过绝对定位top实现垂直居中,左右两侧的背景其实是父容器的背景色。
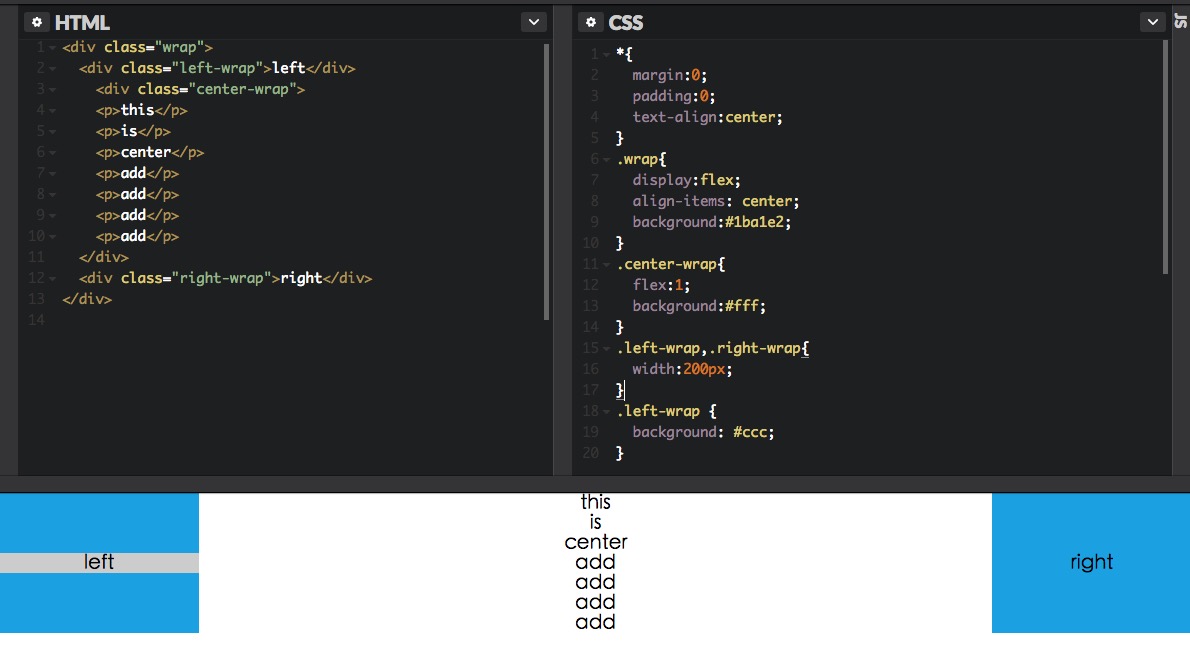
5、flex方法

flex方法可以做到,不过有个缺点,左右两列的高度是需要设置的,否则只能用父容器的背景来实现左右两列的相同背景(不同的话就麻烦一点)
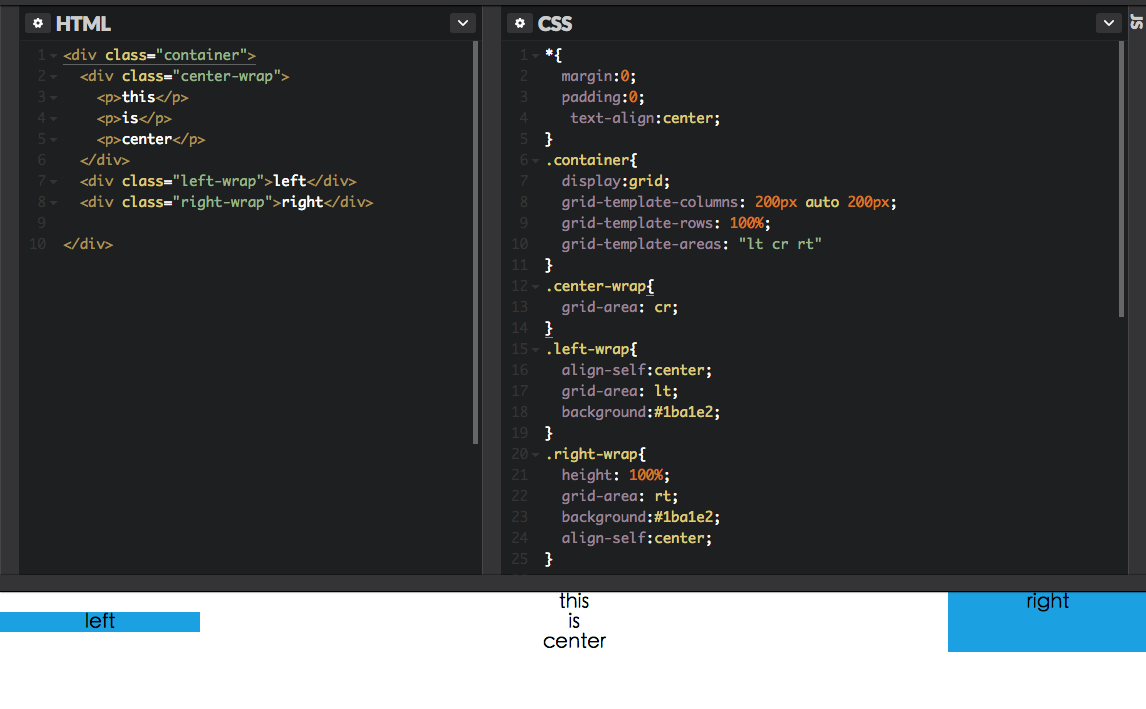
6、grid布局
grid布局是一种相对新的技术,浏览器支持不太好,不过据说明年三月就可以被现代浏览器支持。大漠老师在中国第三届CSS大会上做了分享。正好通过这个问题,了解一下grid布局~~

grid布局的垂直居中效果上和flex的有点类似,不过可以用height:100%撑开高度,然后就可以用许多方法在这个独立的容器里面来垂直居中了。
grid布局还是很强大的,需要好好深入一下~
Author: Wang He
Origin: http://wanghewanghe.github.io
Link: http://wanghewanghe.github.io/2016/12/14/CSS点滴/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可