header和footer并不是那么简单
网页的头部和底部,想起来比较容易实现,但是真的实践起来,并不是那么简单。
写在前面
这篇文章主要是关于头部和底部的一些布局上的思考,因为在我做项目的时候也了遇到类似的问题。然后参考了一篇国外的博客,然后加上自己的理解。BTW,我大美团的官网也有类似的问题哟。。。
问题重现
下面就拿美团的官网为例吧。
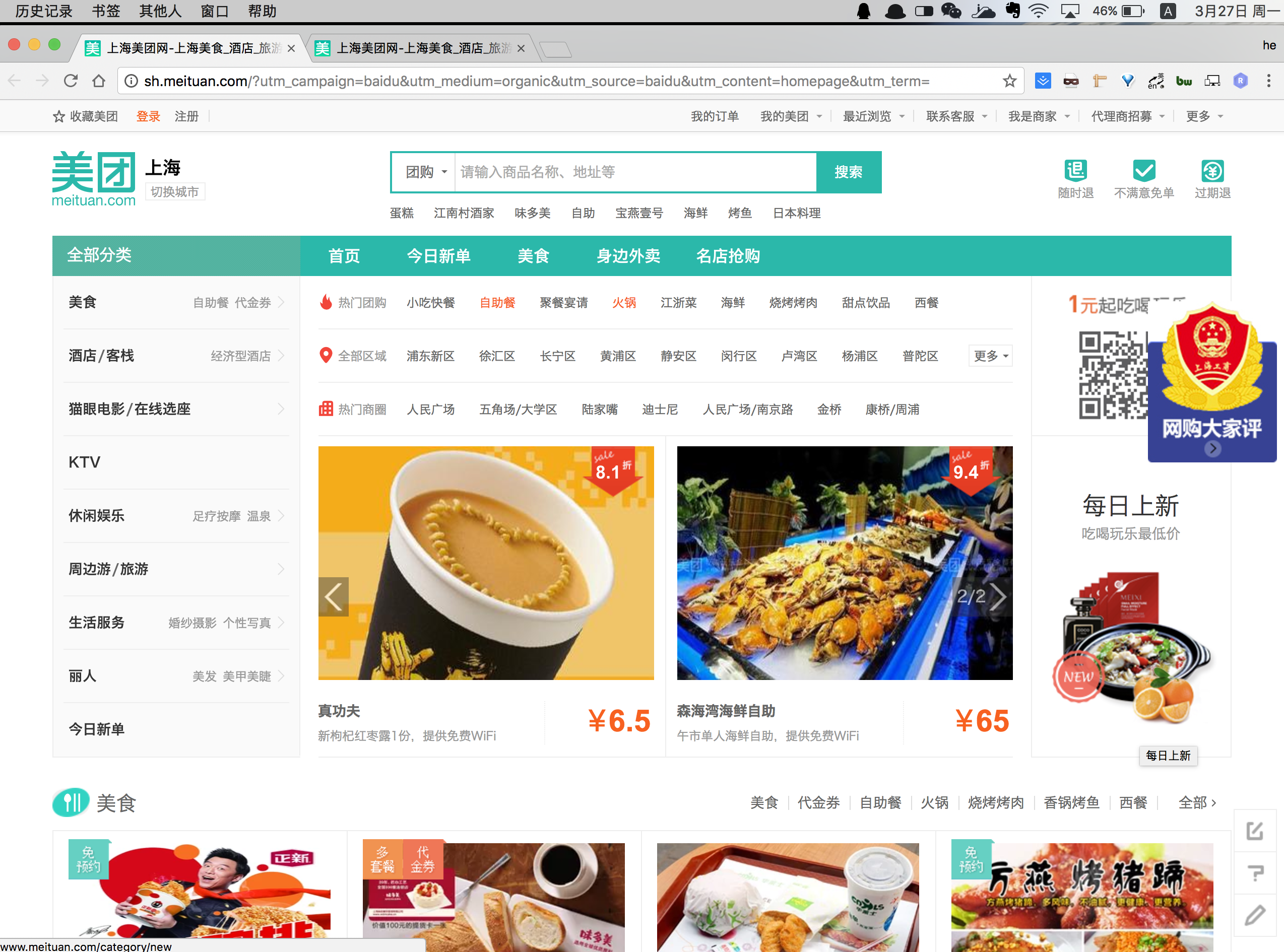
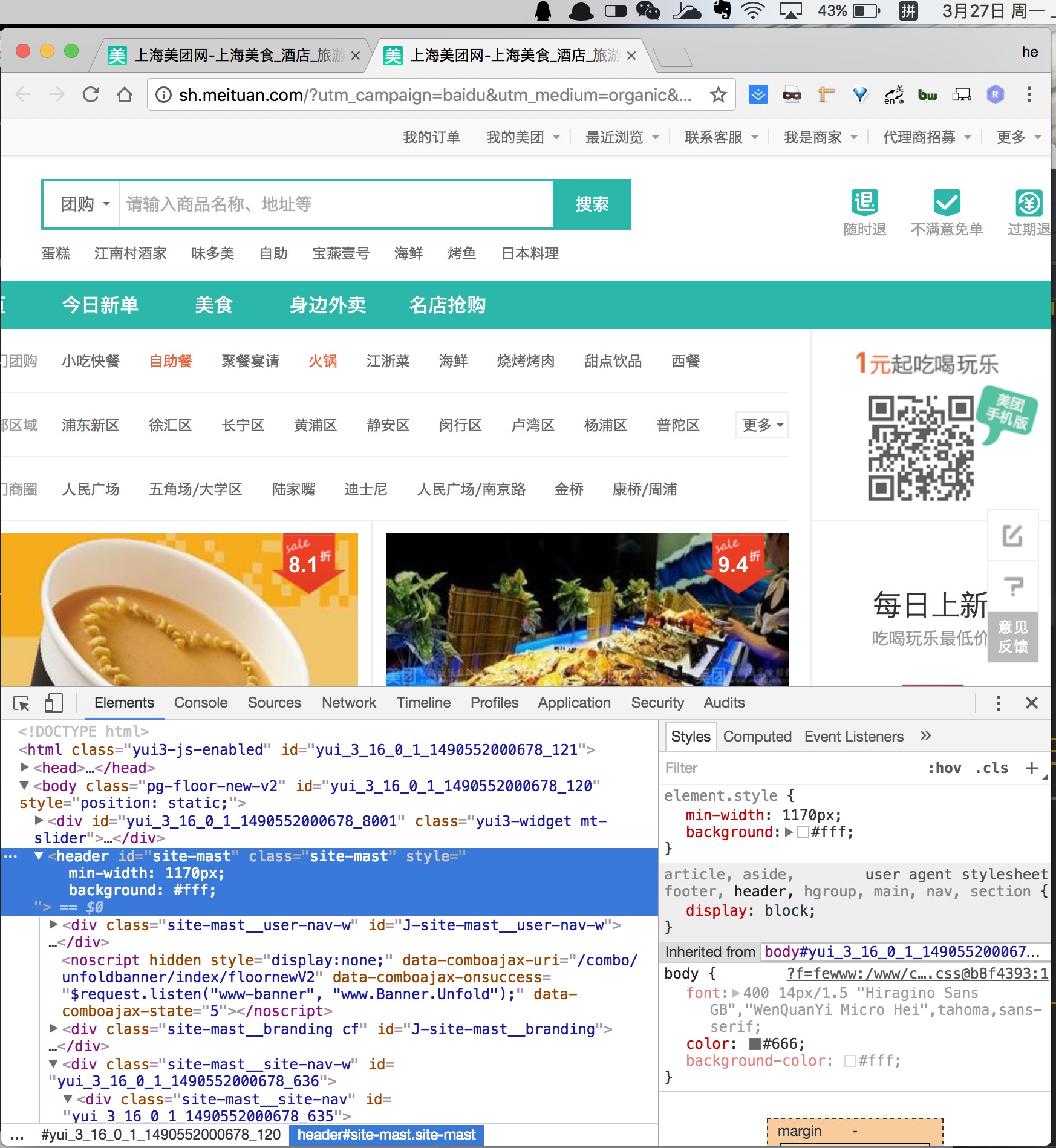
这是我写这篇文章的时候,美团的官网

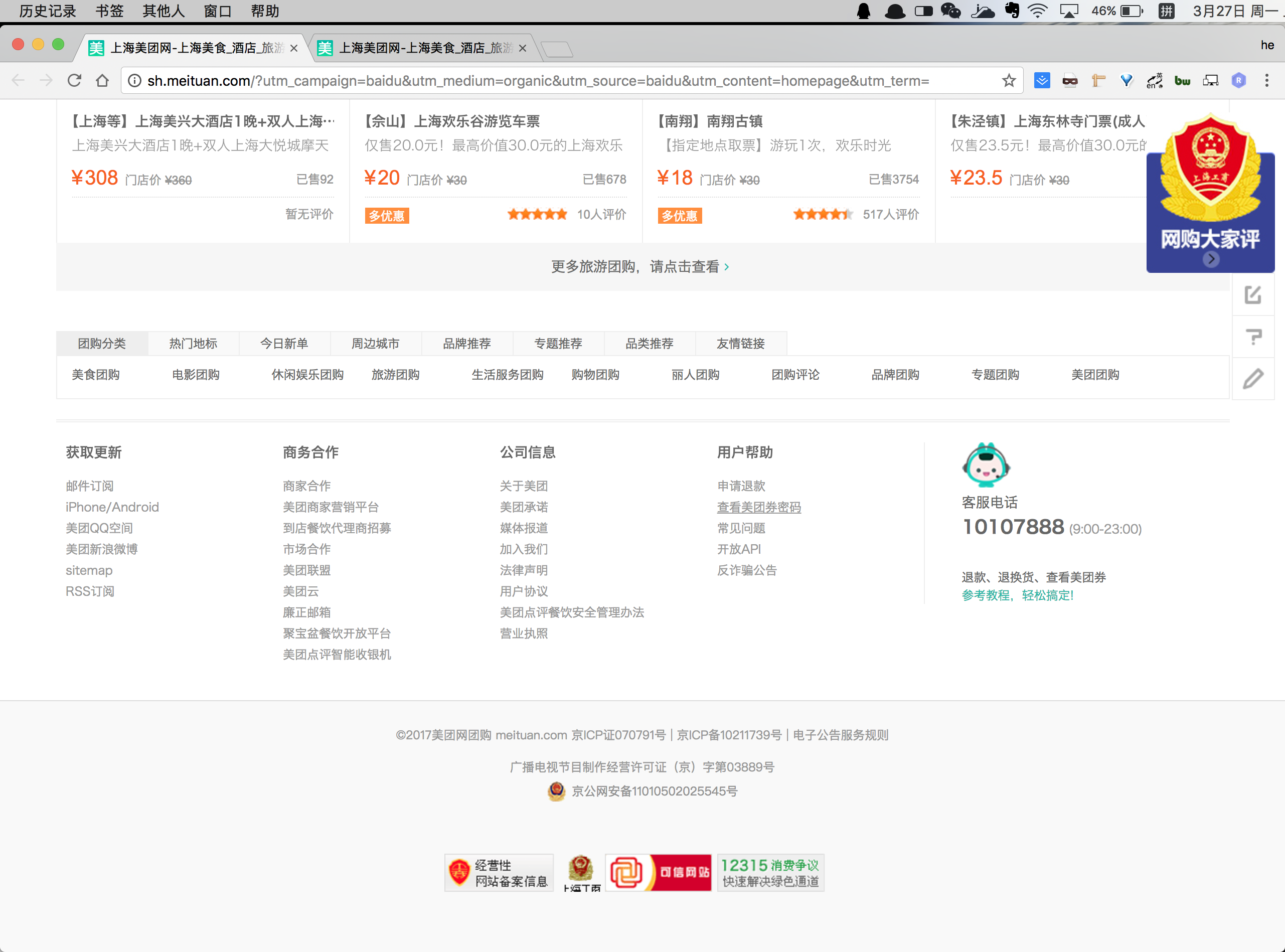
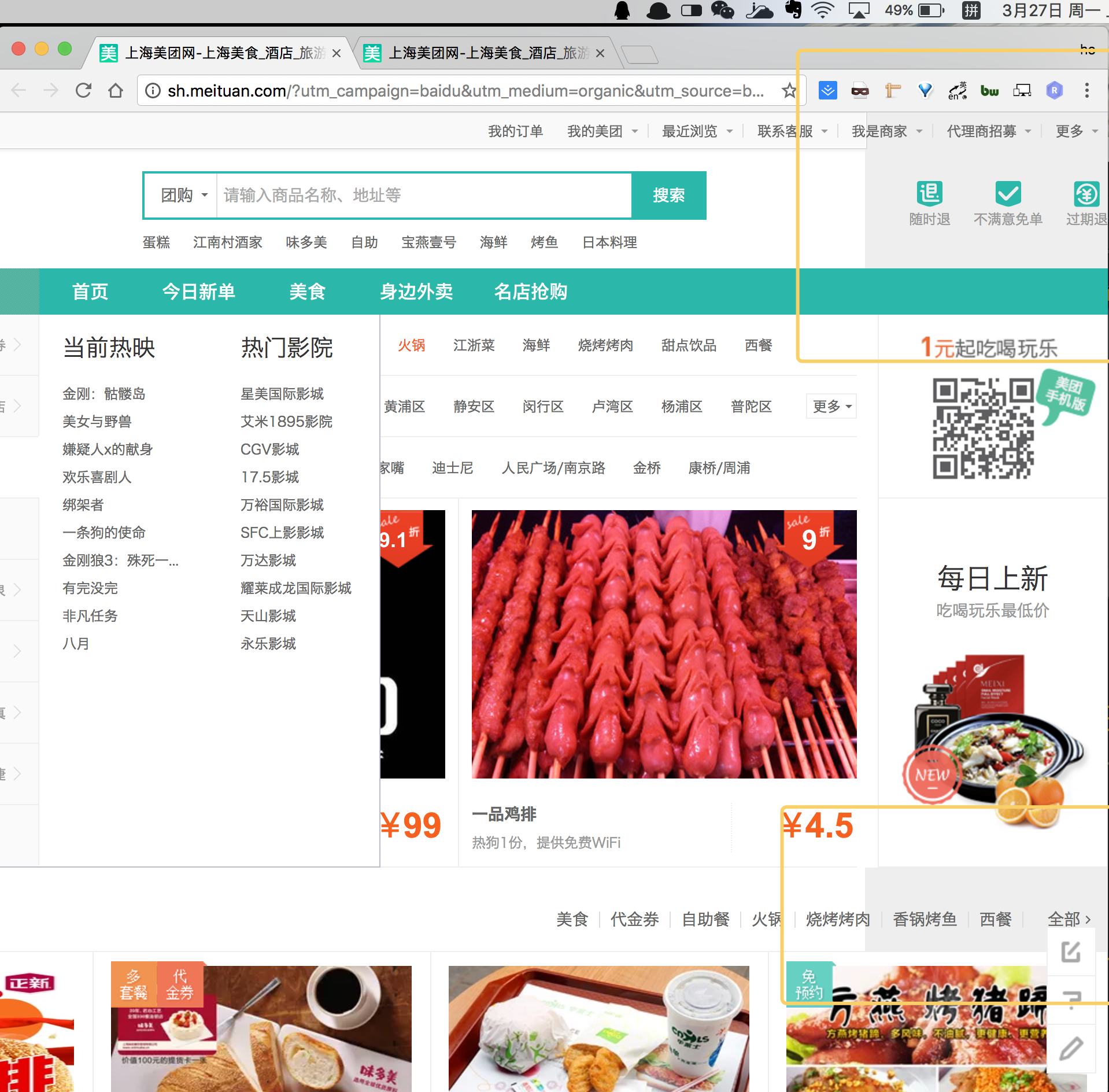
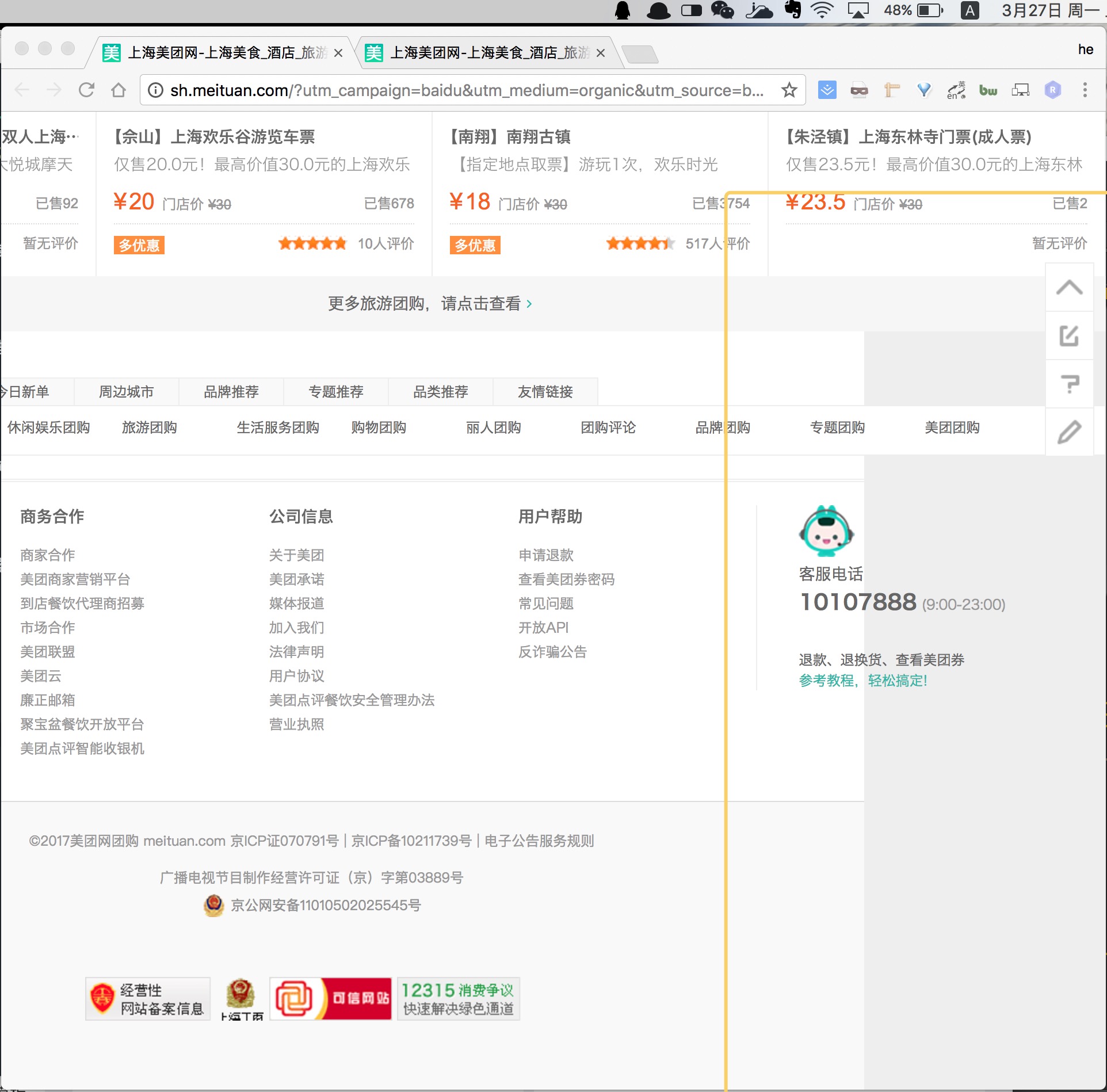
看起来没毛病,但是我们缩小下浏览器,就会出现一些奇怪的现象(黄框部分)

不敢相信自己的眼睛。。。
解决问题
让美团的头部和身体同宽~值得一提的是,这里用的是最小宽度min-width,而不是width。用了width的结果显而易见–放大就不对了
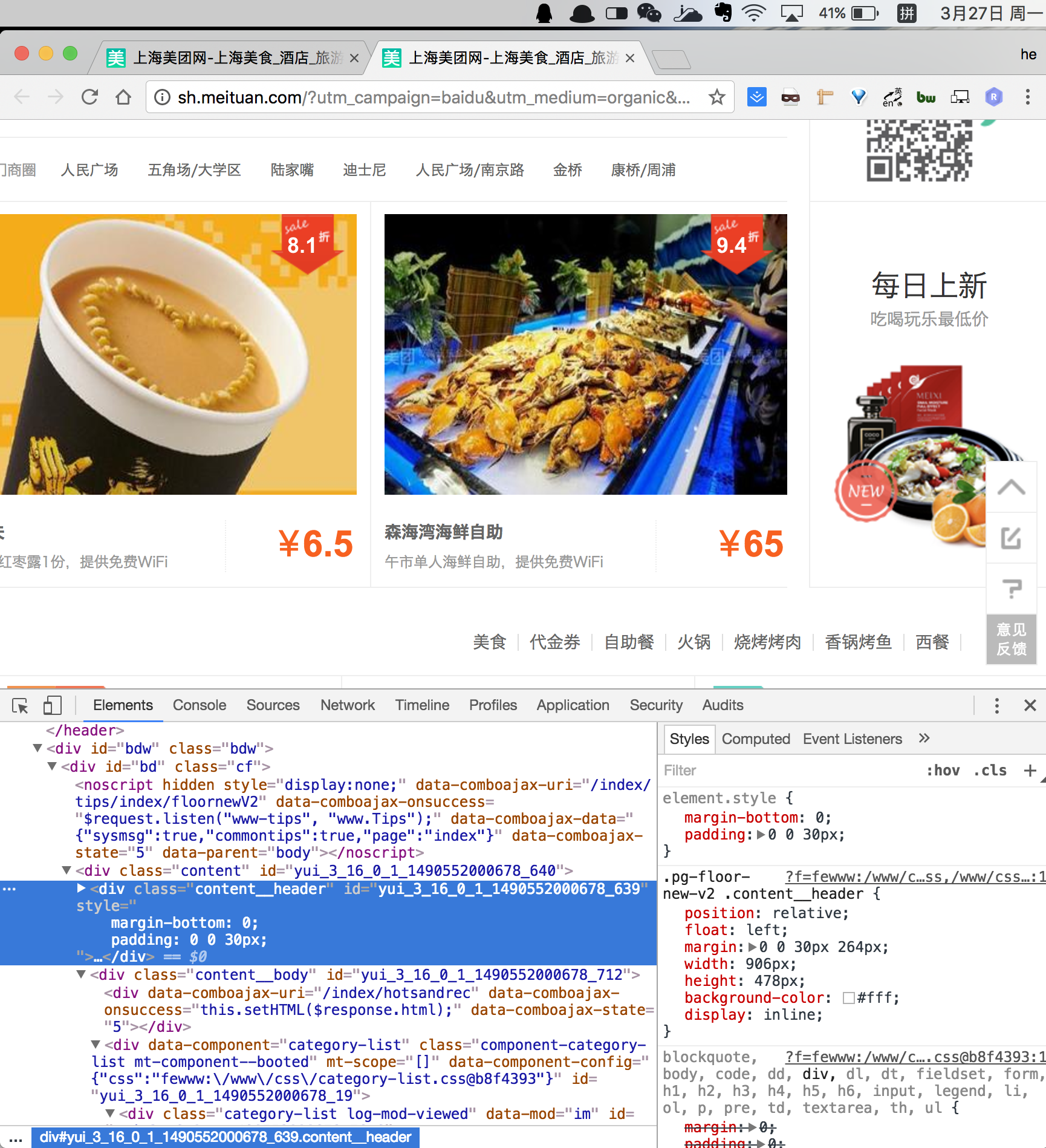
中部的空隙margin改为padding
接下来,底部就用同样的方法,
将margin留出的间隔改为padding(class为category-floor的div),
用最小宽度设置footer元素和class为component-holy-reco mt-component–booted的div。
又发现一个问题
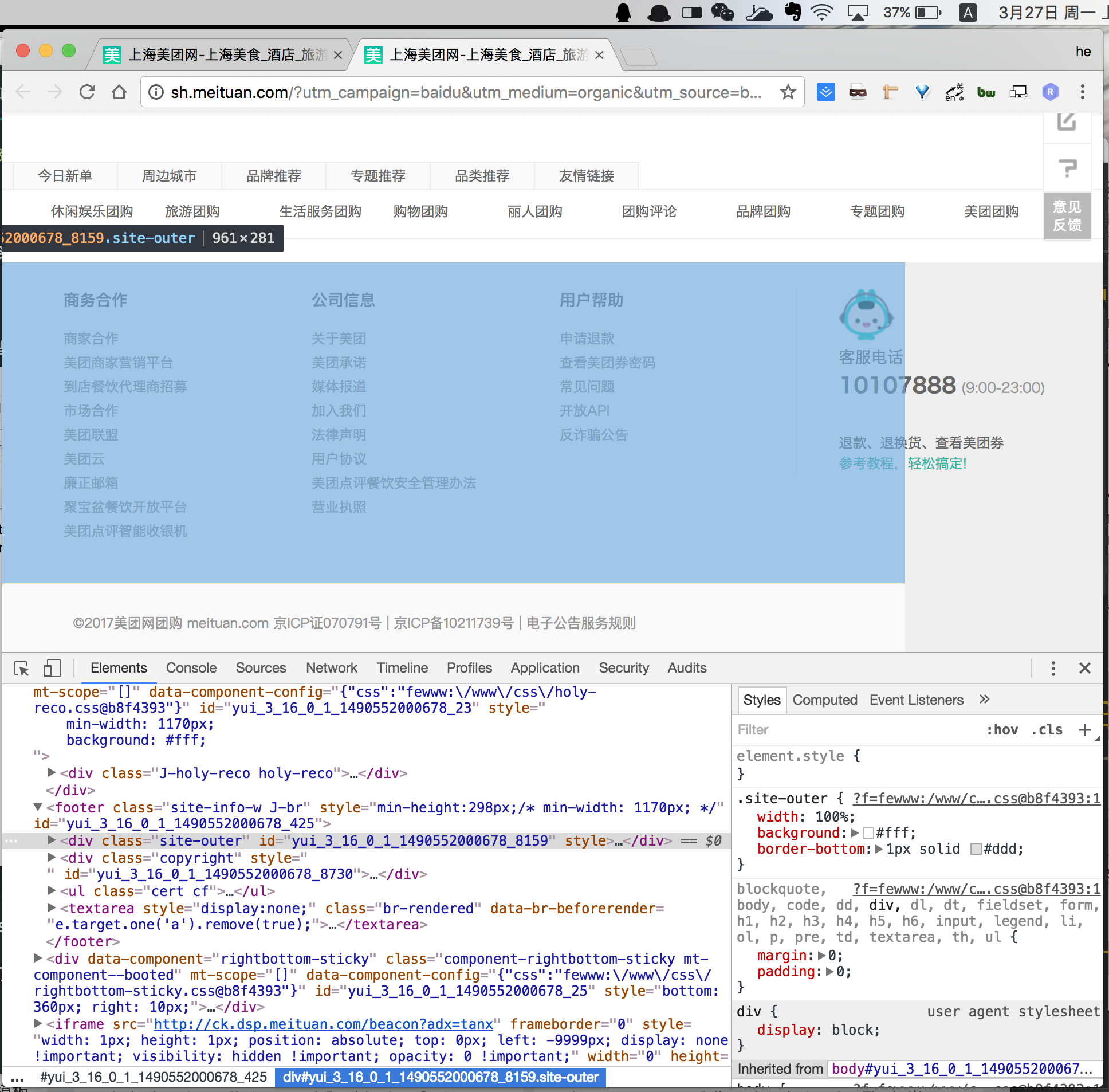
现在看起来就好多了。。但是,发现了这里有点有意思的地方,
可以看到,当时切图的工程师意识到了这里需要满满的宽度,用了width: 100%,但是为什么没用呢。
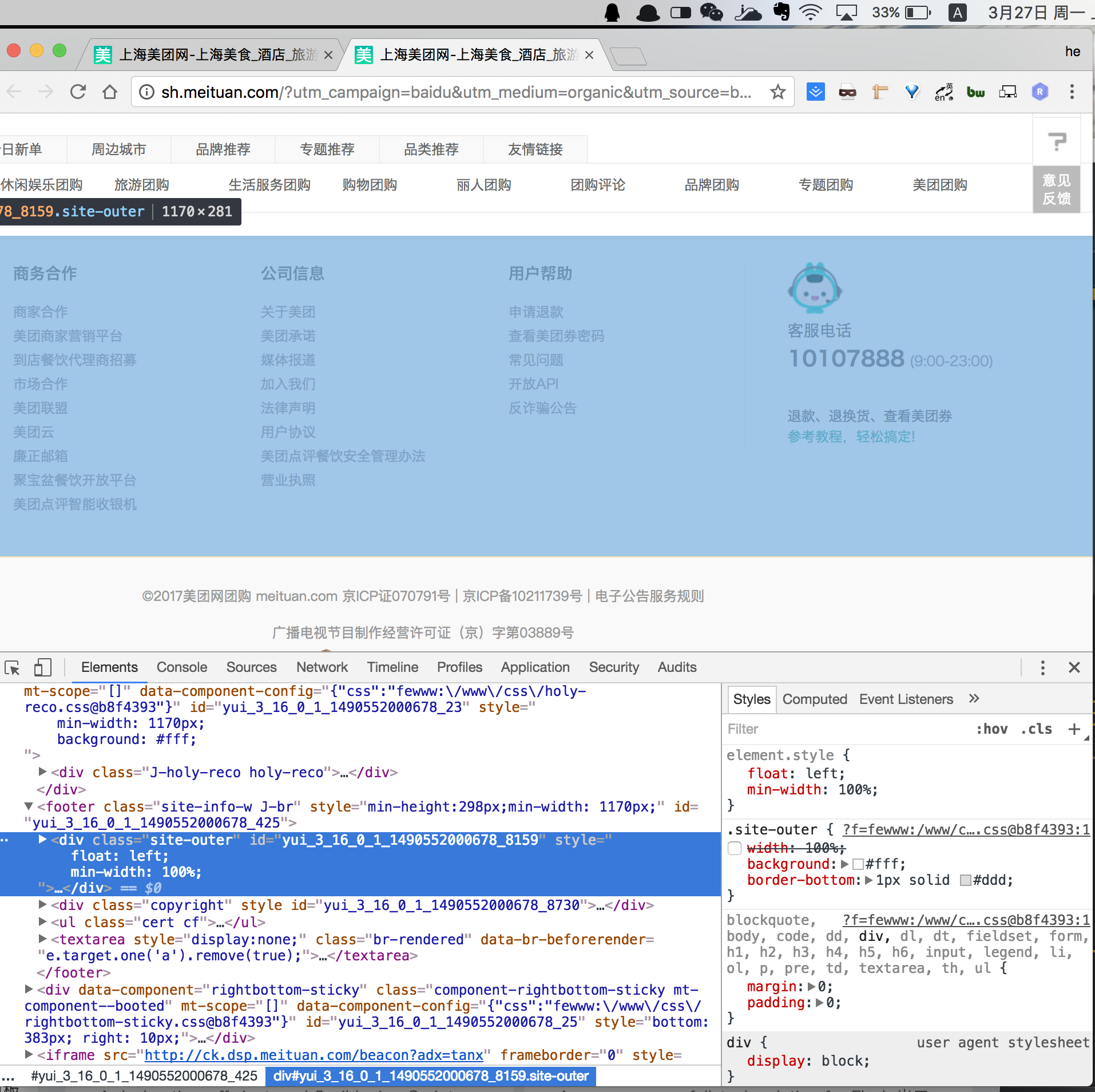
然后小小修改一下,float: left; min-width: 100%就是想象中期望的样子了~
为什么width: 100%没有用呢,原来答案是关于viewport的。
- viewport的功能在于控制你网站的最高块状容器
<html>元素 <html>宽度受viewport的限制,<html>元素的宽度为viewport宽度的100%- viewport严格的等于浏览器的窗口,并且不能通过css修改
- 更详细的内容见【viewports剖析】
那么为什么用float: left; min-width: 100%就可以达到期望中的样子呢,这就要引出这个方法的来源了,是从一个国外的博客中搜到的。
问题思考
博客的作者也出现了类似美团官网头部和底部的问题。文章里有类似的截图与实例。
作者最初也用媒体查询来设置最大最小宽度,但是正如作者说的,这样很蠢。
这种方法的原理也很容易理解,用float使header或footer脱离文档流(所以这里用position: absolute也可以),然后用min-width: 100%使它充满整个页面的宽度。
总结
这篇文章主要解决了,浏览器视口在特殊情况下(如页面放大或缩小浏览器使页面出现水平滚动条等)时,网页的头部和底部不能铺满整个页面的问题。
主要有两种方案:
- 设置头部和底部的宽度,使他们和内容区域同宽。
- 设置
float: left; min-width: 100%使其自适应
Author: Wang He
Origin: http://wanghewanghe.github.io
Link: http://wanghewanghe.github.io/2017/03/27/header和footer并不是那么简单/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可